Headless Wordpress + Astro (with WPGraphQL)
I rebuilt my site with Astro and headless WordPress using GraphQL (WPGraphQL).

Previous posts I wrote about my experiences with using headless content management systems (CMS):
- Using Headless WordPress with SvelteKit for the first time
- Plugins to use with headless WordPress (REST API)
- And back to Hygraph
- Headless WordPress + Astro (Intro)
I will admit it now, as a long term WordPress user, I really wanted to integrate this platform as a headless CMS for the JavaScript frameworks I am working on. I have nothing against using Hygraph. I really like this headless CMS. I am just more familiar with WordPress, this include those I help build sites for.
Well, I finally got SvelteKit running with headless WordPress and Rest API. Success! Still, I wanted more flexibility I got from using GraphQL. Plus, it would be easier for me to compare headless WordPress with Hygraph if I used GraphQL. Yes, I know you can get Rest API functions with Hygraph, I just like GraphQL better.
I essentially just switched my SvelteKit site fetching Rest APIs to the newer Astro site fething GraphQL.
Choosing the framework
I am a SvelteKit fan. This is my favorite framework to work with. Hygraph integrates with SvelteKit very well with GraphQL. In the end, I developed my startup site with Astro. I did it for two reasons.
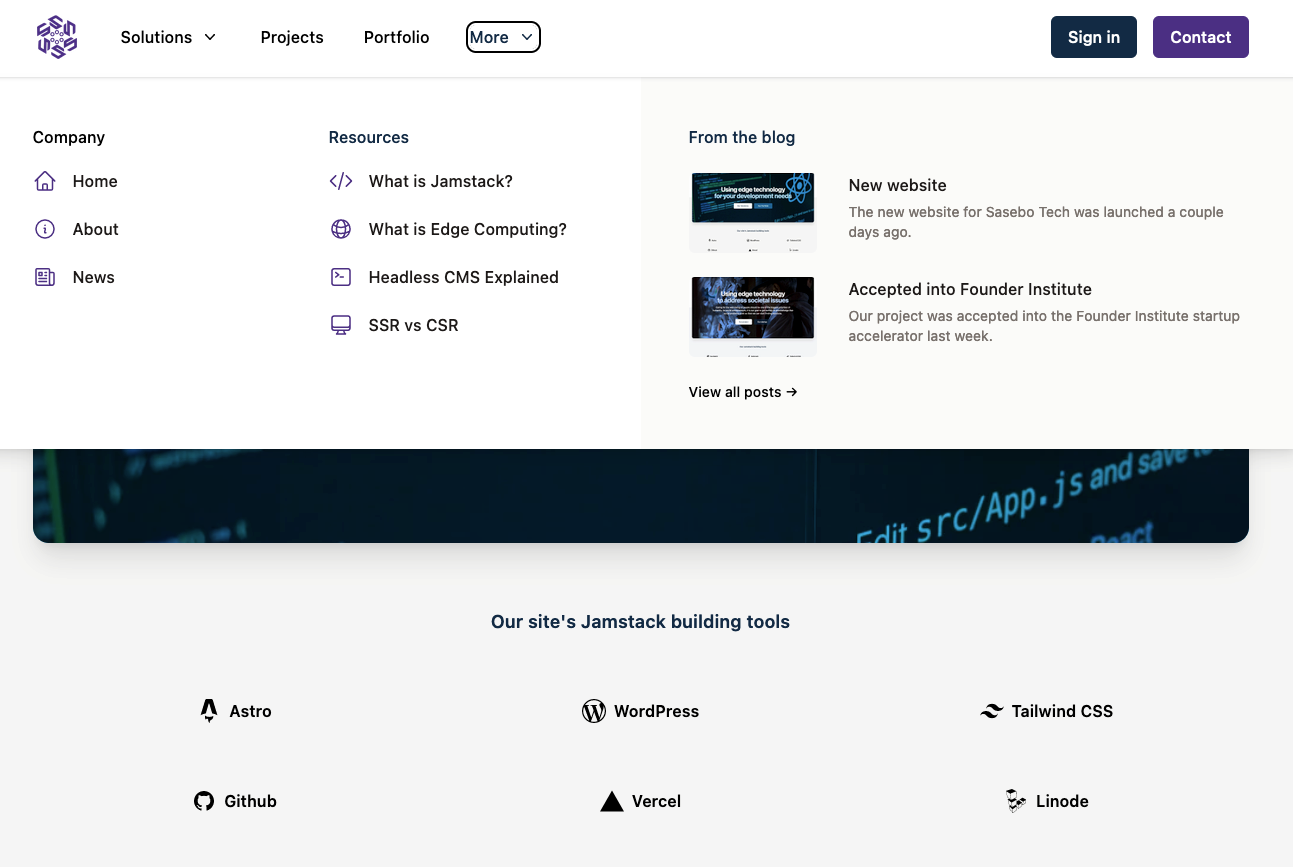
One, I really wanted to use the TailwindUI dropdown menus. Astro allows the integration of React components so I could easily add React TailwindUI components to my project.
Two, Astro’s data fetching documentation was readily available online. SvelteKit just reached version 1.0 and, with the last routing changes before the stable release, much of the how-to guides online were still out of date. Yes, I could have used Flowbite’s Tailwind components, but in the end, I really like the TailwindUI version. It is much cleaner and I already own the license.
Hence, I went with Astro. There was a third reason as well. I really wanted to learn how to use Astro. The previous time I used it, I never read the documentation fully.
WordPress Plugins
I installed the headless WordPress instance at Linode. The plugins I chose reflected my decision to use GraphQL.
- WP GraphQL - This is a very popular GraphQL plugin with many premium plugins. WPGraphQL converts the WordPress Rest API to GraphQL.
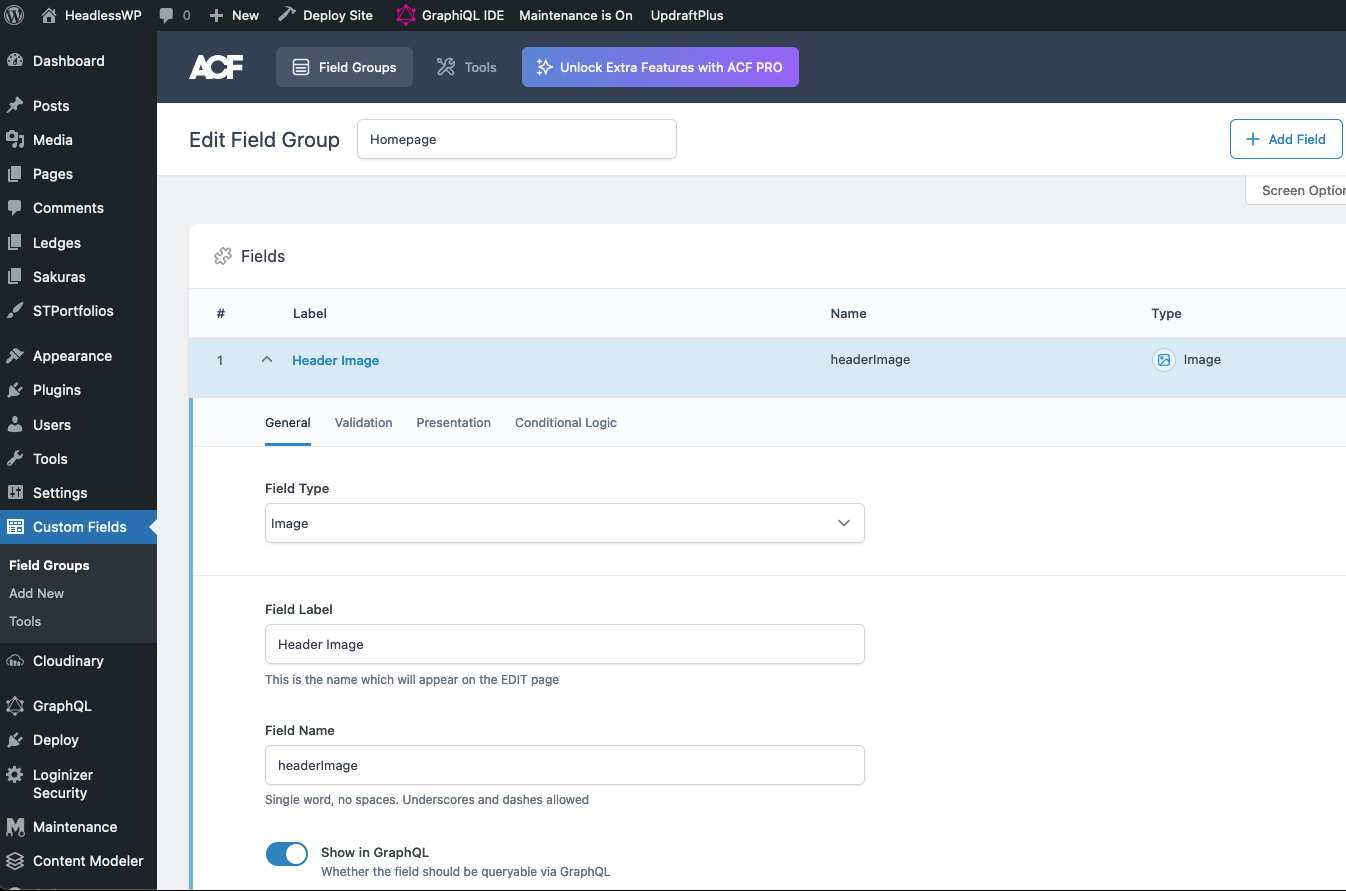
- Advanced Custom Fields - This plugin allows you to make your own custom fields additions to your Posts and Pages.
- WPGraphQL for Advanced Custom Fields - This plugin adds the Advanced Custom Fields to GraphQL.
- Atlas Content Modeler - Another great plugin allows you to create your own components. I used this with the Portfolio page. A bonus, it will generate a * GraphQL query for the user as well. I used this with the original Rest API project.
- Cloudinary - This is where all your images will be stored. My preference is to upload images inside of WordPress. Saves your time from editing your images yourself if you host with Cloudinary.
- WebP Express - WordPress does support WebP yet, but this plugin will convert your images to WebP. From there, the Cloudinary plugin uploads the image to your account.
- SVG Support - Again, no support for SVG by WordPress yet. This plugin allows you to upload and SVG file. The Cloudinary will upload it. Be wary, SVG can be exploited, so choose your image wisely.
- Cloudflare - My choice for CDN. Make sure you set the page rules properly.
- Vercel Deploy Hooks - I like this option, probably not really necessary since I have Astro set up as SSR.
- Maintenance - Must need. This is to keep visitors from visiting your headless WordPress site.
I did not include the Yoast SEO plugins. I will test them at another time. Astro and SvelteKit both provide excellent SEO integration.
End Result
I spent a good part of four days working on the startup site in pieces. In my next post, I will talk about how I added GraphQL to my Astro site. I had a big headache when I tried to get the dropdown navigation to work. I made the same mistake as many other people in forgetting to add a client directive to get the React navigation to work.
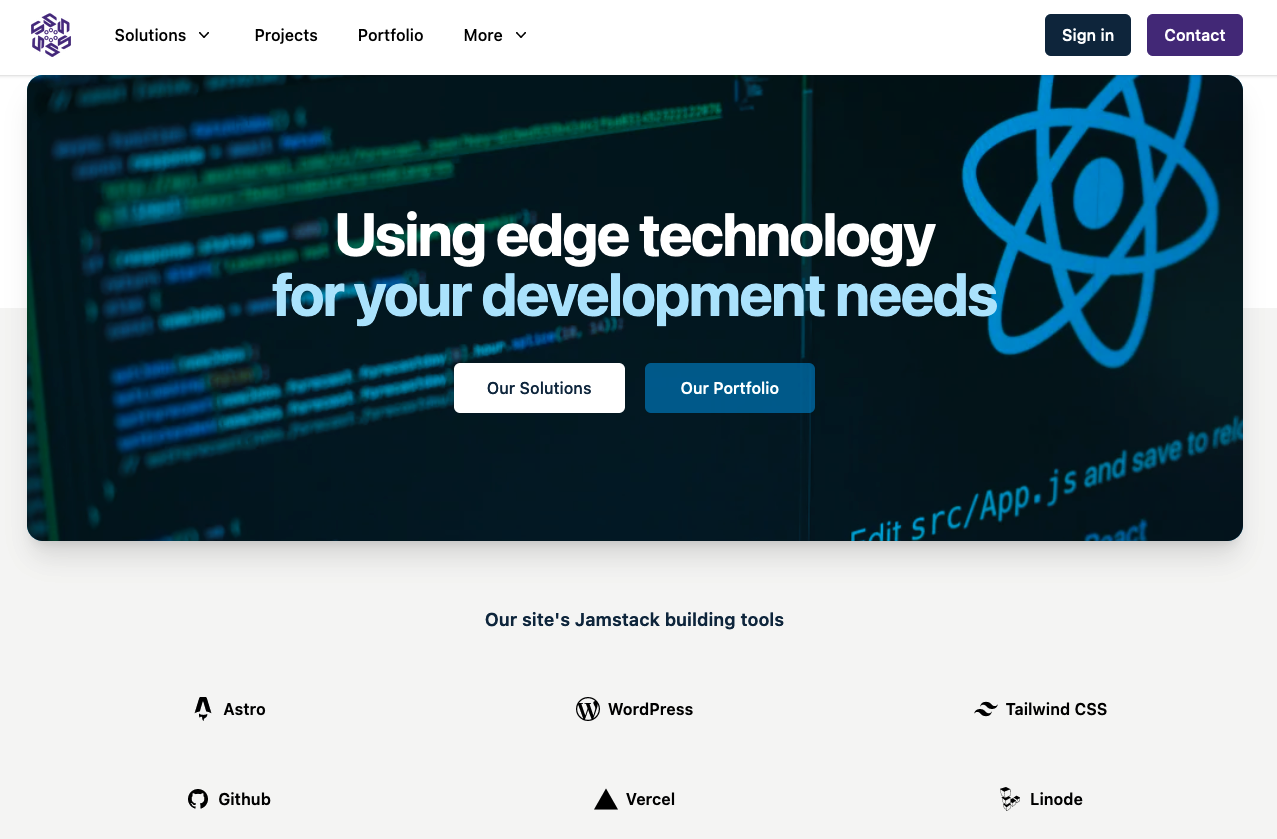
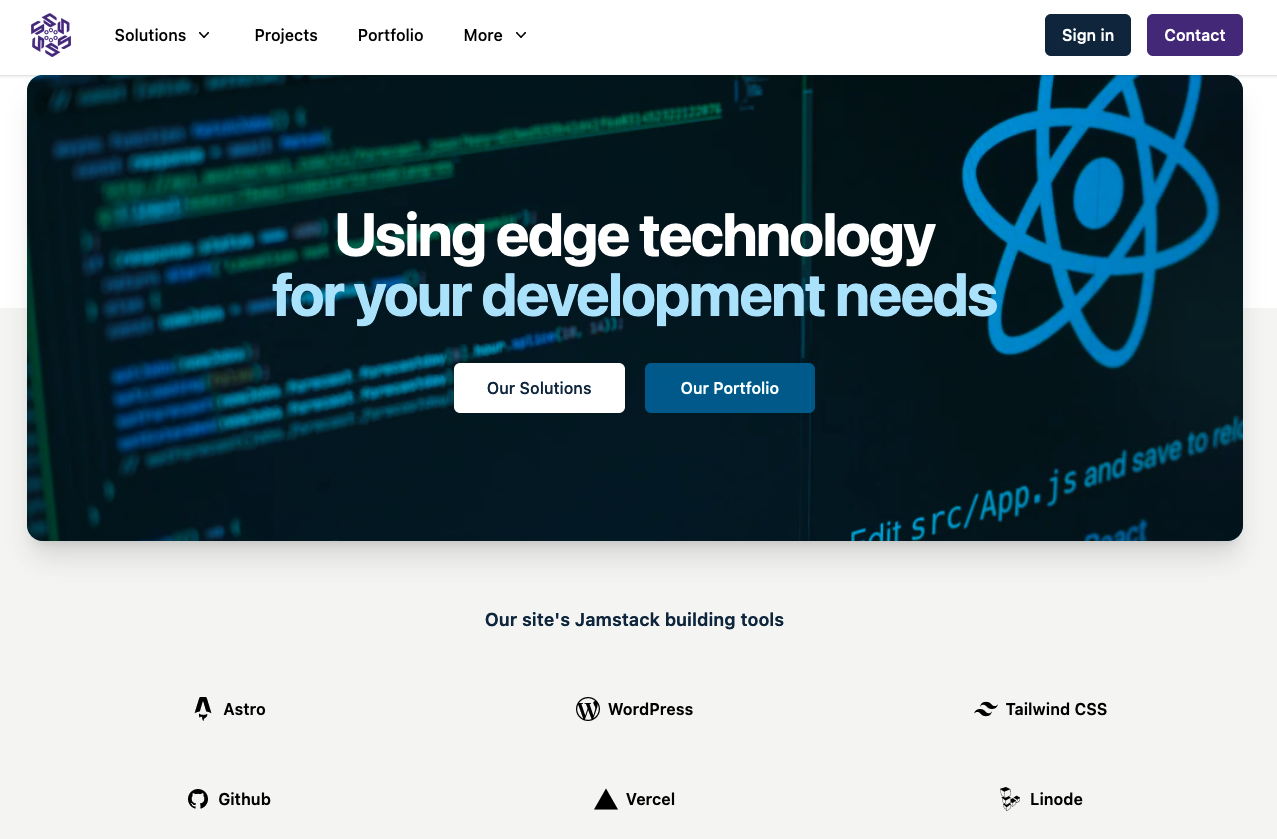
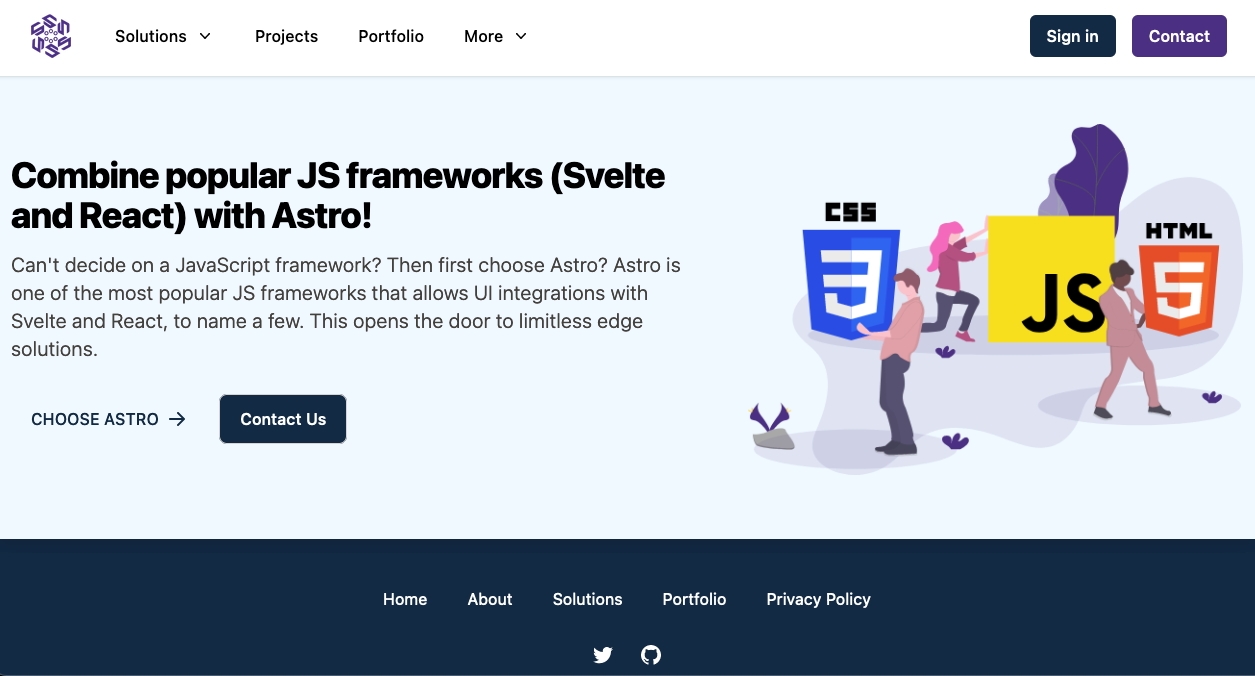
I deployed the site to Vercel. The following is my new masterpiece.




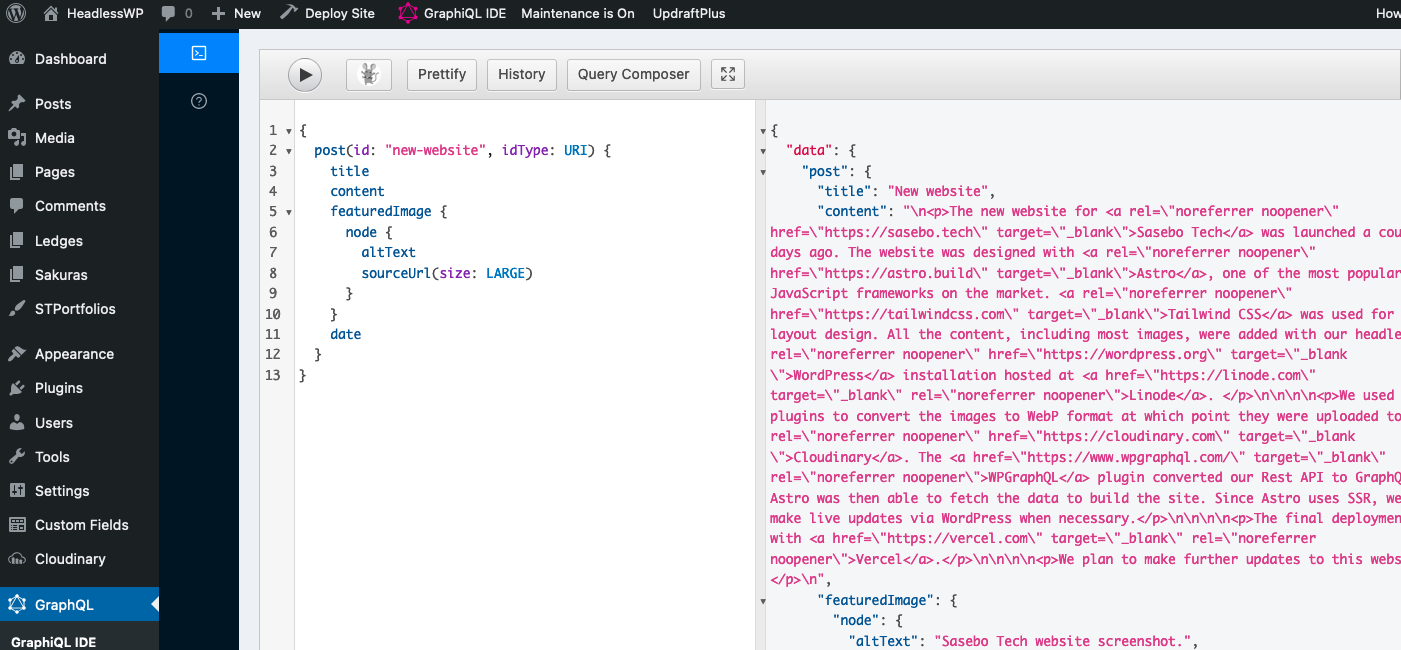
Headless WordPress and GraphiQL IDE.

Visit https://sasebo.tech to see my new startup website.