Svelte-HeadlessUI + TailwindUI Components
I used the Svelte-HeadlessUI components to get my TailwindUI components to work properly for my SvelteKit project.

If you are a developer like me using SvelteKit in your web projects, then you are probably missing some of the headlessUI components offered with TailwindUI. That was one of the primary reasons I built my last site with Astro. I wanted to use the dropdown menus. With Astro, you add React components which I did in the navigation bar.
Svelte-HeadlessUI to the rescue
Thankfully, Captain Codeman just published his guide on how you can use TailwindCSS headlessUI with SvelteKit. That means, licensed users for TailwindUI can now use headlessUI components with their premium components.
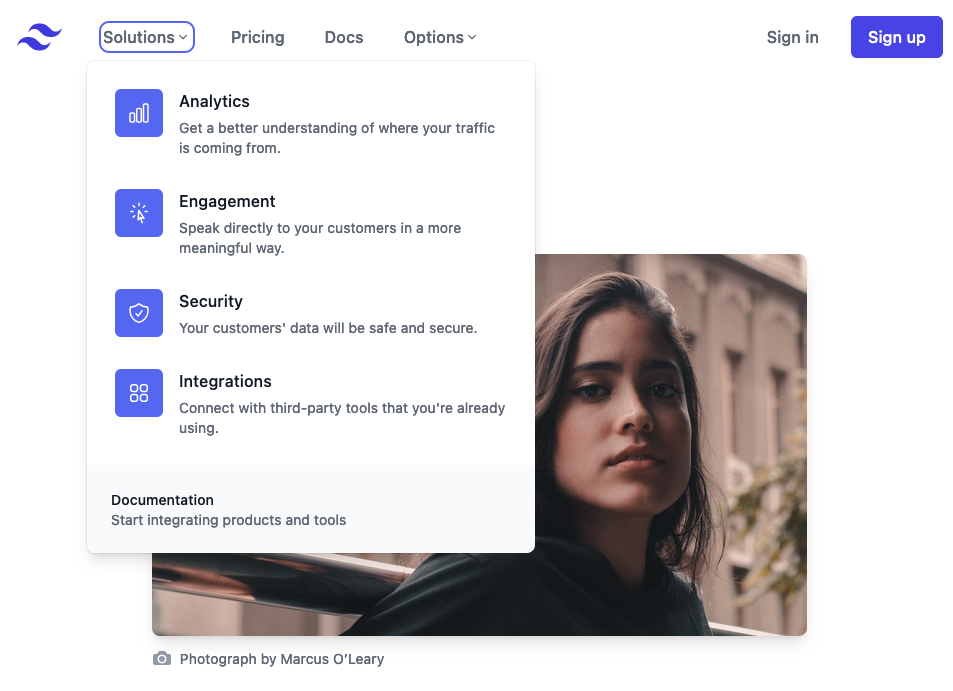
His guide is pretty straightforward. I first used the Menu (Dropdown) component for the right dropdown menu on the navigation bar.

I really recommend keeping the other menu items on the navigation bar or the dropdown menu will look strange.
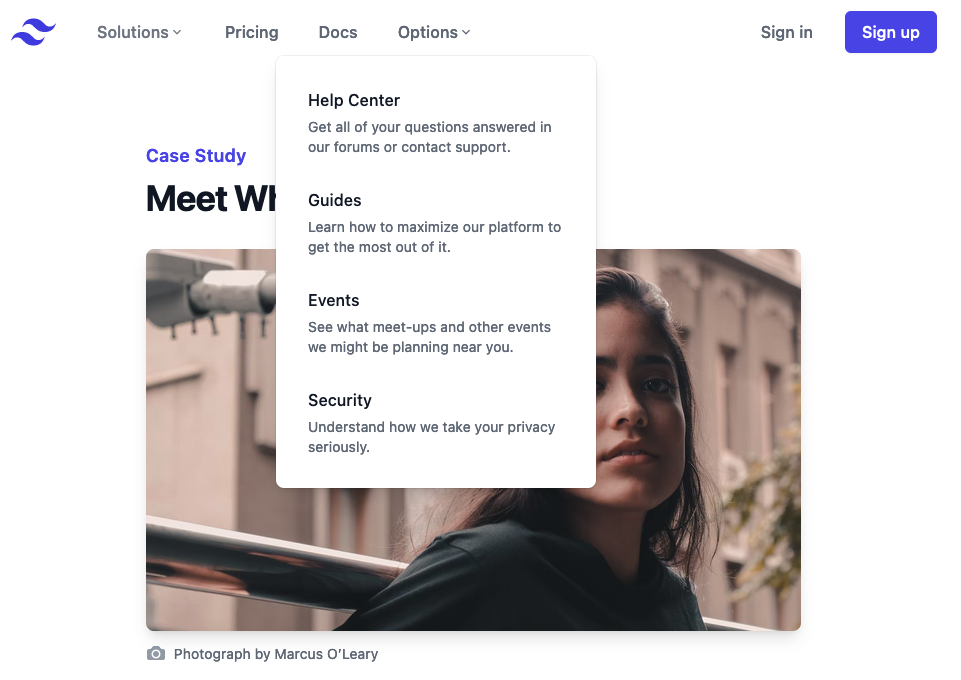
Then I added the Popover component for the left dropdown.

Since I did not have the images files, I just used the SVG already coded with this particular TailwindUI component.
Finally, I added the Menu (Dropdown) component to the dropdown hamburger menu. Yes, you could have used the Popover as well. I just started with the Menu (Dropdown) component. Be sure to rename the menu component to, let’s say, hamburgermenu. I had some issues with the right menu being open when I maximized the browser after minimizing it to test the hamburger menu.
Things to do
As you noticed, I could not get the "close" icon to appear correctly. I just left it with the three dash hamburger menu. When I get some time, I will tweak the TailwindUI component to get the close icon to appear.
Overall, I am quite happy about the fix to get the TailwindUI’s headlessUI components to work. One project I am working on needs to be entirely developed in SvelteKit so kudos to Captain Codeman.
Sadly, I cannot provide the source code to the TailwindUI component used since they are licensed.