Plugins to use with headless WordPress (REST API)
The 7 WordPress Plugins I use with REST API to fetch data from headless WordPress to SvelteKit.

As a long-term user of WordPress, I was happy that the development using this CMS headless with SvelteKit was progressing. I used HyGraph, formerly GraphCMS, which was a good foundation in learning GraphQL with a headless CMS. After using Hygraph for a year now, I realized I could easily create the same model and components with WordPress.
Hygraph is a great headless CMS, especially if you are new to Jamstack. They offer to create documentation, a generous free tier, and excellent support even on the free tier. Yet, if you have a background in WordPress, or Ghost, why not just use these platforms as your headless CMS? Both offer REST API support out of the box. WordPress, with several plugins, also offers GraphQL support.
For this post, I will recommend the plugins to use when you using headless WordPress to fetch data with the REST API (I will add a future article with GraphQL plugins). As I mentioned above, I am building my sites with SvelteKit. Though I used to manage my own WordPress instance on a LEMP server I maintained, I made my life easy. I use Namecheap to host all of my headless WordPress installs. The projects I am working on are deployed with Vercel.
I assume you already know how to fetch data with the REST API inside of SvelteKit. I will post an article explaining how I did this in a future post.
Recommended Plugins
If you are just using REST API to fetch data from your headless WordPress instance, then these are the 7 plugins I recommend:
-
Classic Editor - Depending where you host your sites, the Gutenberg default editor “may” create JSON errors when updating a post/page. This seems true if your server runs Lightspeed. A work around for this is to install the Classic Editor plugin. As I mentioned before, I host my headless WordPress instances at Namecheap so this was the only solution that worked. On my LEMP server, the Gutenberg editor has no problems.
-
Atlas Content Modeler - ACM is a content modeling plugin that allows you to create your own custom post types. Instead of adding an Event to a Page, why not just create an Event content model? You can do this with ACM. I really love using this plugin with REST API. It works with the GraphQL as well.
-
Cloudinary - Get your Cloudinary account setup before installing the next plugin. In the past, I used to convert my images to webp format. It is time-consuming and your clients actually stop using the headless WordPress solution if they have to edit all their photos themselves. Since the free tier has limits, be sure to only select the images to be uploaded. You can back up the theme and plugins to Dropbox or Google Drive separately.
-
WebP Express - By far one of my favorite WordPress plugins. It will convert your images to webp. Webp is the format that Google Lighthouse recommends for a good website audit. Upload your images with WordPress and WebP Express will automatically convert them to webp format. After the conversation, the images will be uploaded to Cloudinary. From there, you can choose which size you want from the JSON schema using REST API.
-
Cloudflare - Use Cloudflare as both my DNS and CDN. It is best to get the plugin to optimize and secure your headless WordPress instance. Also, I prefer to use the origin SSL certificates Cloudflare offers over the Namecheap SSL certs.
-
Vercel Deploy Hooks - My static site is hosted over at Vercel. Having this plugin means my client does not have to ask me to update his website. He just needs to edit his content or new post, and then click the Deploy Site link inside of WordPress.
-
Maintenance - It is just a maintenance plugin that adds a maintenance landing page. This is good to have for visitors who came by your headless WordPress URL by accident. Just add a redirect link. I am using the free version.
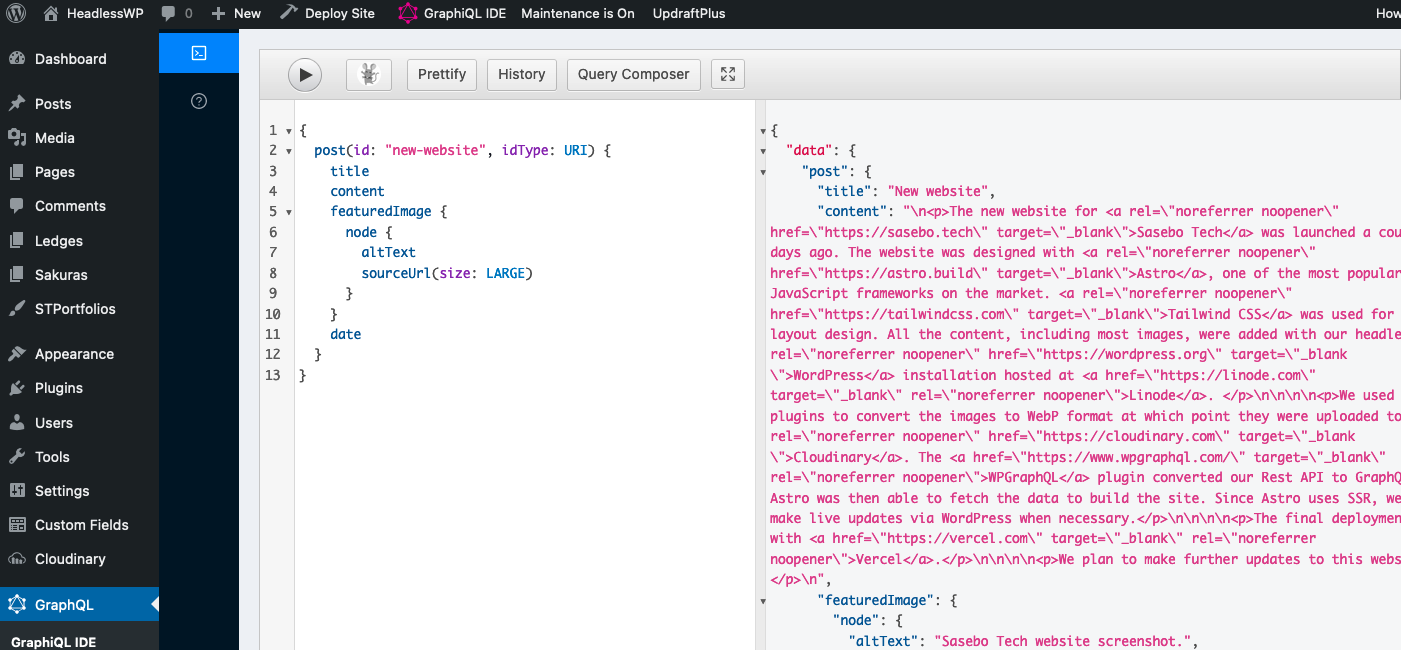
With REST API, I am kind of cheating when I develop my site. I am just fetching the ID of the content model I want to add to a page. When you need to build the site real quick, this is a good way to fetch your data.
As I mentioned earlier, I plan to use GraphQL more once I figure out the new routing that SvelteKit implemented back in September.
Edit: It seems that some developers are using the following plug-in to secure REST API.

Unfortunately, if you are using shared hosting, it will be difficult to get it configured.
Edit 2: I moved my WordPress instances over to Linode. I want the flexibility to edit my own configurations without having to ask support for help. I am now running LEMP and I have decided to migrate my current REST API project to GraphQL to speed things up. A post will come after I am finished.

